Array Widget
Allows you to define a dynamic array widget.

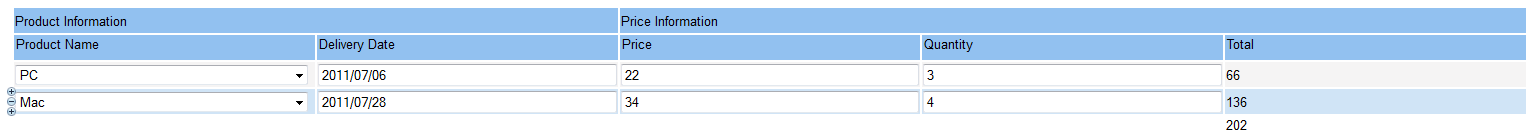
 Array
Array
An array widget has the following properties fields:
- Columns count: number of columns of your array.
- Initial rows count: number of rows to be displayed when web page is opened.
- Add rows : allows user to add rows.
- View or edit a script : allows to run a script whenever a line is added. Line added is available in variable
P_indexor[[_row_]] - Delete rows : allows user to remove rows.
- View or edit a script : allows to run a script whenever a line is deleted. Line deleted is available in variable
P_indexor[[_row_]]P_delete_row. - Limit added/deleted rows : check box to define minimum and maximum number of rows of the array.
- Variable: name of the variable to be filled up with values of array (it is a structure of array).
Don't forget to fill up this field
- Span headers: check box to define span headers. Click on "tool" icon to define span header : define number of headers, their titles and the number of colums each are grouping.
- Array footer: check box to define a footer for the array (it is a Javascript field). Click on the "tool" icon to define footer.
- Identifier: id of the widget. You will only need it if you want to use Javascript functions in your web page.
- Column No x config-Header: title of column x.
- Column No x config-Column width: percentage of column's width compared to array's width.
- Column No x config-Visible: allows to set visible/invisible a column of your array.
- Column No x config-Active: allows to set active/inactive a column of your array.
- Column No x config-Type of widget: select a type of widget and click on the "tool" icon to define its parameters.
- Column No x config-Footer: check box to define a footer for the column (it is a Javascript field). Click on the "tool" icon to define Javascript field. If you choose "Pre-defined" function, fill up "Parameter" field with variable to calculate : array.colx where array is variable name of array and colx is variable of your column.
In a footer, variable of the column is, by default, already listened by your Javascript field.
You can directly access your footer variable : you don't need to reference array variable or column variable to access it.
You can modify column order with the green arrows next to "Header" field or delete a column thanks to the "delete" icon
To calculate sum of column 1 and column 2 in a third column in a array with variable myarray, create a Javascript field which listens to
myarray.column1,myarray.column2variables and which formula is[[myarray.column1[P_index] ]]+[[myarray.column2[P_index] ]]or[[myarray.column1]][P_index]+[[myarray.column2]][P_index]