Web Interface History and Comments Widget
Allows you to define a section widget that will follow up automatically actions performed by users for a given launched process (ex : Created by John Doe on 10/10/2009 10:10:10 , Screen "x" Validated by Johnny on 10/11/2009 11:20:30 ...), add user comment and historize variables' values.

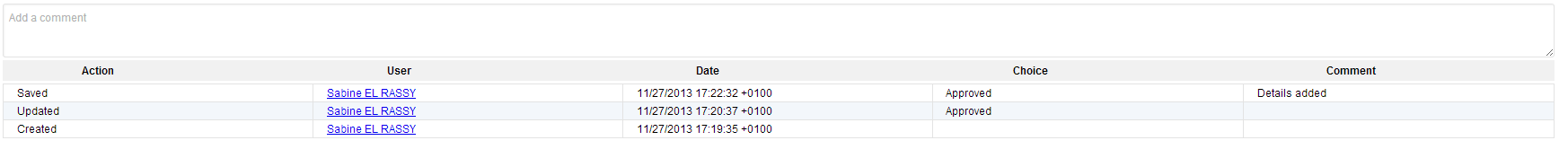
 Application history
Application history
An application history widget has the following properties fields:
- Label: name of section header.
- Date format: date format to be saved on user action.
- Tooltip: message to be displayed to the user when staying one or two seconds on the widget.
- Open on launch: check box if you want to display history of validation (cf. section) when opening your web page.
- Allow comments: check box if you want user to add comment when validating or saving web page.
- Required: check box if you want to make entering a comment compulsory.
- Show comments column: check box if you want to see user comment in widget history.
- Historized variable: enter variables' names which values you want to save at each step (manual task) of your process. Example : name,date.
- Identifier: id of the widget. You will only need it if you want to use Javascript functions in your web page.
- Add button: allows you to add a custom column in your history to display an historized variable. Header will be used as the name of the custom column, and the javascript input can used to display an historized value or any javascript you want.
The default columns of the widget history are listed at the beginning. They can be hidden but not deleted, whereas the custom columns can be deleted or hidden.
To display the historized value of a variable var, just type
P_historized.var
the syntax
[[var]]to display the historized value ofvaris deprecated
History feed url has following structure: "https://live.runmyprocess.com/live/[customer_id]/applistate/[applistate_id ie P_document.id]/history/"