Progress Bar
Progress bar is a widget which allows to manage the progress of a request. The request is splitted in ordered steps which are displayed, actived or inactived following the state of the request.
Configuration

There are two ways to use the progress bar widget, automatically using the configuration of the web-interface and manually by specifying a configuration and a process variable.
Automatically configuration
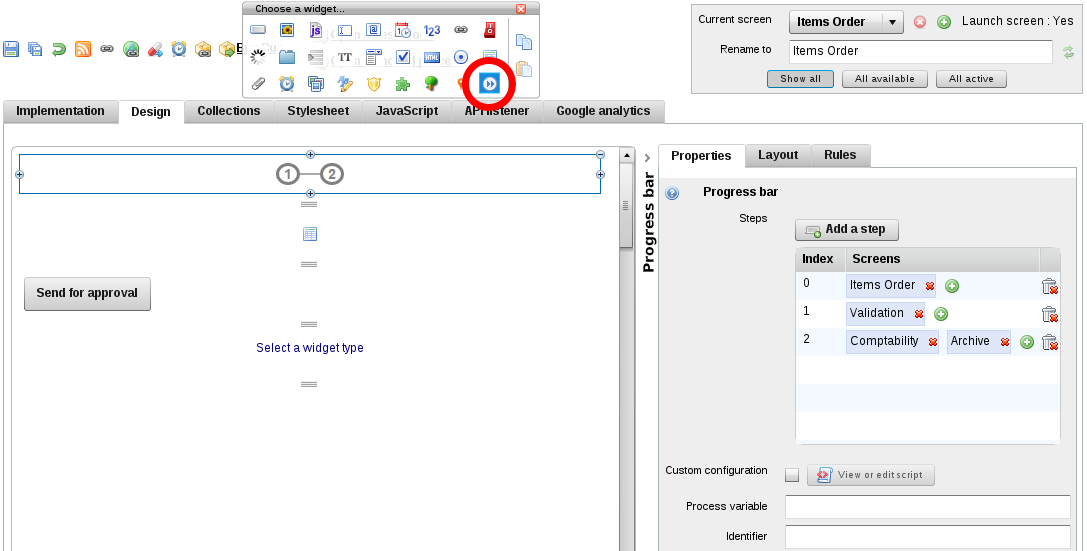
For this configuration, you only have to configure the widget. The progression of the bar will be managed by the motor of the process. To configure the progress bar widget you have to associate each manual task to one step (see image).
One step can be linked to one or several manual tasks
Manually update
For this configuration, you have to check the box "custom configuration" (see image) and to provide a JSONArray configuration. The JSONArray have to contain a list of JSONObject with the following keys:
reference:<integer>it's the ordered number of the steptitle:<string>title of the stepsubtitle:<string>subtitle of the stepnumber:<string>the indicator inside the circle of the step (you can ignore it or useautovalue to have an automatic, incremental number)state:<string>the state of the step (default isnext, it can take the values:active,previous,hidden,next)screen:<array>list of the reference of the manual task (optional)
Sample:
[{"reference":0,"title":"Items order"},
{"reference":1,"title":"Validation"},
{"reference":2,"title":"Comptability"}]
You will have also to handle a variable inside your process. This variable will contain the state of the progress bar.
The state of the progress bar is a JSONObject containing the information reference:state.
Sample:
{"0":"previous", "1": "active"} // This is to activate the second step which is in our example "validation"
The state can take the following values:
active: for the "active" step, the current step where the request is waiting fornext: for the steps which are still not reachedprevious: for the steps achievedhidden: for the hidden steps, you can "show" these steps with the methodsetStatedescripted in the "Advanced features" chapter.
Don't forget to precise the name of the variable in the configuration of the progress bar
Advanced features
To complete this widget, there is a set of javascript methods to pilot it easily.
setTitle(reference, title): Change the title of the step identified by its reference.setSubTitle(reference, subtitle): Change the subtitle of the step identified by its reference.setNumber(reference, number): Change the number of the step identified by its reference.setState(reference, state): Change the state of the step identified by its reference.
As all the widgets, these methods are called with id_widget.method_name