Tree Widget
Allows you to define a tree widget.

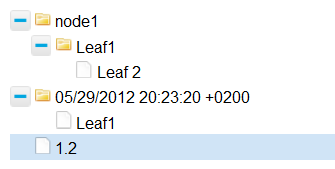
 Tree widget
Tree widget
A tree widget has the following properties fields:
- Source: source can be a collection (Choose a collection button) or a javacript (Other data source button) or a URL (Other data source button)
- Query: this field is only available if source is a Collection. Query is a pattern : {"lastname":"Smith"} that allows you to restrict your query.
- Value attribute: name of the key that will contain value to be displayed (see JS sample below)
- Children attribute: name of the key that will contain children to be displayed (see JS sample below)
- On data loaded: JS to be executed once data source have been loaded. This field is only available if source is a Collection or url.
- On data loaded failed: JS to be executed if data source loading has failed. This field is only available if source is a Collection or url.
- On node selected: JS to be executed when a node is selected
- On node collapsed: JS to be executed when a node is collapsed
- On node expanded: JS to be executed when a node is expanded
- Identifier: id of the widget. You will only need it if you want to use Javascript functions in your web page.
Here is a JS sample to populated a widget tree (complete structure is described in setData js function)
var data = [
{"value":"node1","type":"text","children":[{"value":"Leaf1","children":[{"value":"Leaf 2"}]}]},
{"value":"1338315800","type":"date","editable":"true","children":
[{"value":"Leaf1","editable":"false"}]},
{"value":"29.36","type":"number","editable":"false"},
{"value":"true","type":"boolean"},
{"value":["AA","BB","CC"],"type":"list","selected":"CC"}
];
id_myTree.setData(data);
By default, values are editable. 5 types of data are available : text, date, number, list, boolean