How to use collection data in a List
Please read the tutorial How to: Create a backoffice to manage collections first.
Let's configure 2 linked lists: a list of car brands, and a list of car names from the selected brand.
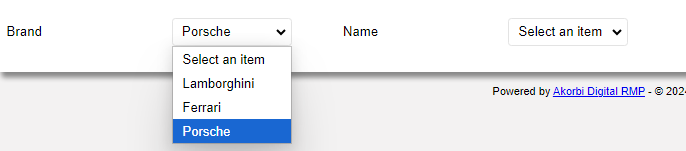
List of brands

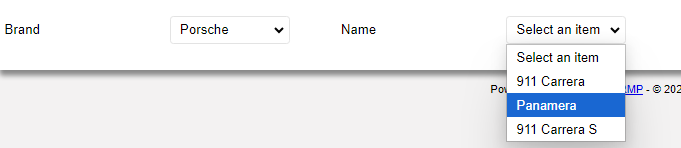
List of car names from selected brand

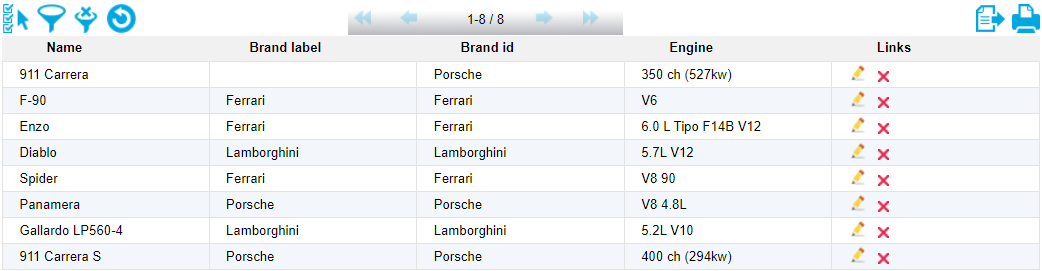
As configured in the collection cars (cf tutorial), items are stored in that way:

The list of brands is already created: it's 'Car - brands'.
What we have to configure is a dynamic list of cars, that is populated from this collection every time the selected brand has changed.
In the dynamic list of cars, label will be 'Name' and the value will be 'Car ID'.
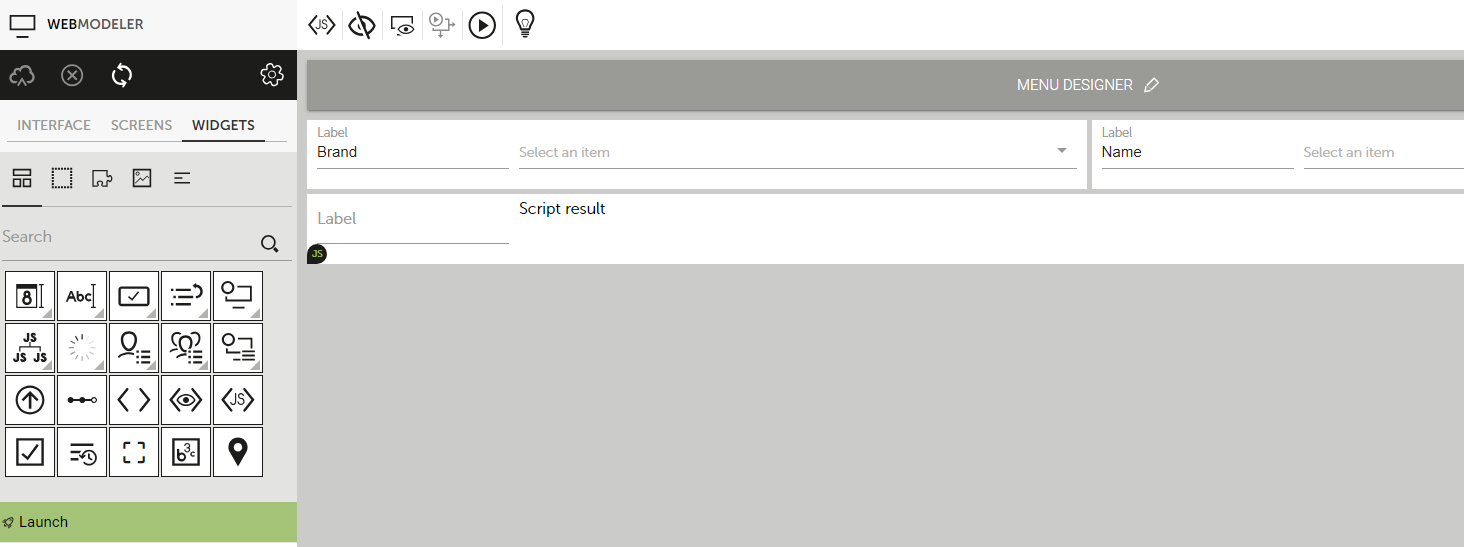
Let's configure a new webinterface 'Car Order':
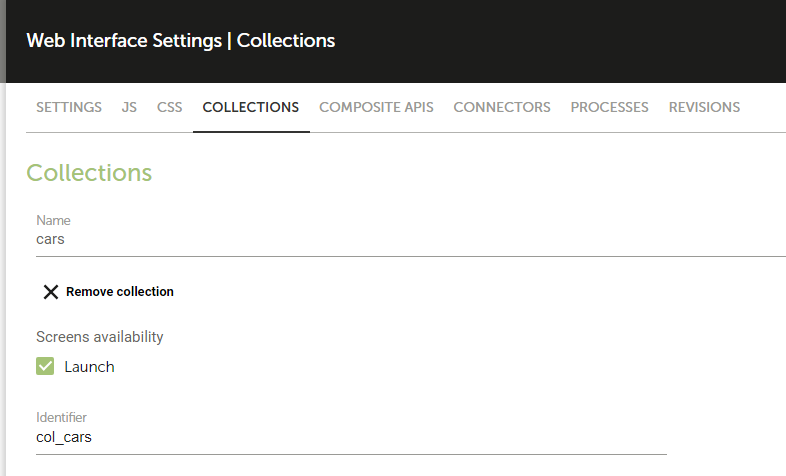
Go to Collections:
- plug the collection cars.
- the identifier will be col_cars.

Go to Design:

- Add a widget list Brand
- type custom list: select 'Car - brands'
- value variable: brand_id
- label variable brand_label
- Add a widget list Name
- type variable based
- value variable: car_id
- label variable: car_name
- List variable: vb_car
- Add a hidden split widget (3)
- In this split widget add a widget js
- rename it 'listen brand_id'
- Listen to variables: brand_id
- Add the script below
Code
function list_ok(result) {
var vb_car = new Array();
for(i=0;i<result.length;i++) {
vb_car.push({"label":result[i].name,"value":result[i].car_id});
}
var a = new RMP_List();
a.fromArray(vb_car);
RMPApplication.setList("vb_car",a);
}
function list_ko(result) {
//Error while retrieving cars from brand_id
alert("ko " + JSON.stringify(result));
}
var my_pattern = {};
my_pattern.brand_id = "[[brand_id]]";
col_cars.listCallback(my_pattern,{},list_ok,list_ko);
It's done. Give it a try!