How to use a Markdown template in a process
The RunMyProcess platform allows you to upload some files in the context of a project. If this file is of type text/markdown (.md or .markdown) you are able to use it as a template and convert it to an HTML document by using the P_markdown_to_html freemarker function.
For those who do not know what is the Markdown syntax, you can refer to the Markdown creator site.
In the next steps of this tutorial we will learn how to upload a Markdown template into one of your project, and how to use it to render some HTML content in one of your project.
Markdown template
First thing first, we will have to have a Markdown template to use. Markdown format is plain text, and to be a template the text file must contain some freemarker expression, it may be as simple as variable substitution.
Here is the template that we will use as an example for the rest of this tutorial :
# Task assignation
Hello ${firstname} ${lastname},
you have been assigned a [task](${get_task_url(false)}), please could you handle it as soon as possible.
Thanks a lot,
best regards,
Your task manager.
Template uploading
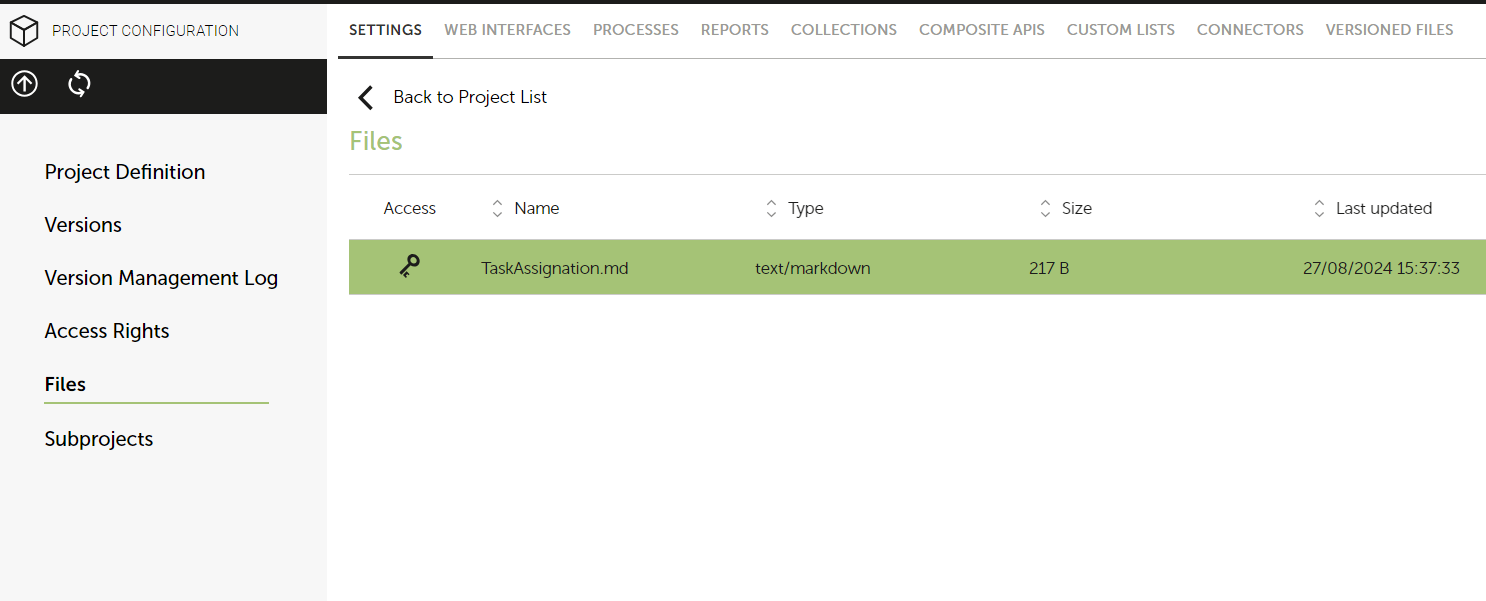
Let's upload this template in our project :

No magic here, we have uploaded our Markdown file, by using the Add file button, selected the Private access mode. The trick here, is to be sure that your file has an .md or .markdown extension, to make the platform recognise it as text/markdown media type file.
And no worry about the content of the template, if needed you can edit it after uploading it, by pressing the  button in the
button in the Edit column.
If you want to have a preview of the HTML document that will be generated from the template, you simply have to load the file, as any other uploaded file, by clicking on its name, and then clicking the link in the Name field. The template will then be displayed using a default stylesheet.
While we are in this view, we can copy the uploaded file id, that will be needed later when we will use this file in a process.
Using the template in a process
Once the file is uploaded, we can use it in any process of the project. Let's create a new process that will convert the Markdown template to an HTML document, with all the variables replaced by real values, and use this HTML document to notify a user when a new task has been assigned to him/her.
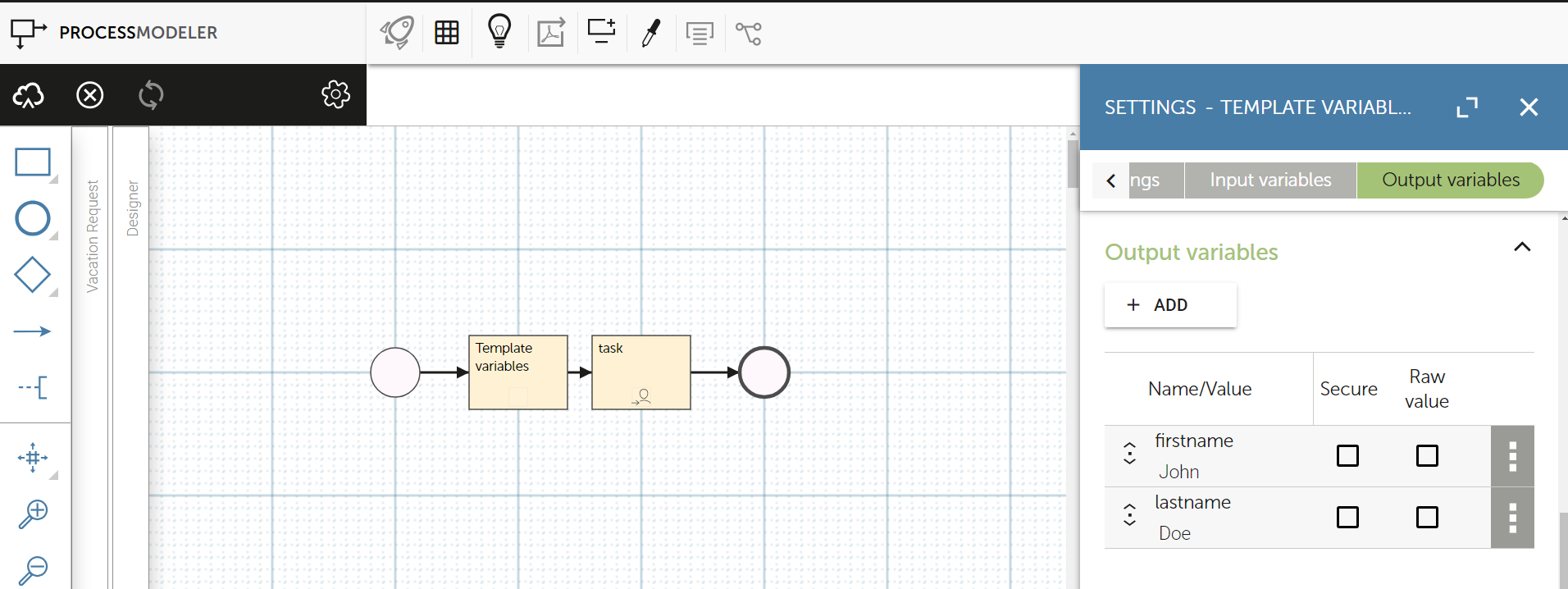
The process will be as simple as it can be : a first step will allow the variables creation, in a real application these variables would come from a Web Interface for example, or as an input of the process. Here we set some hard coded values, just for the example :

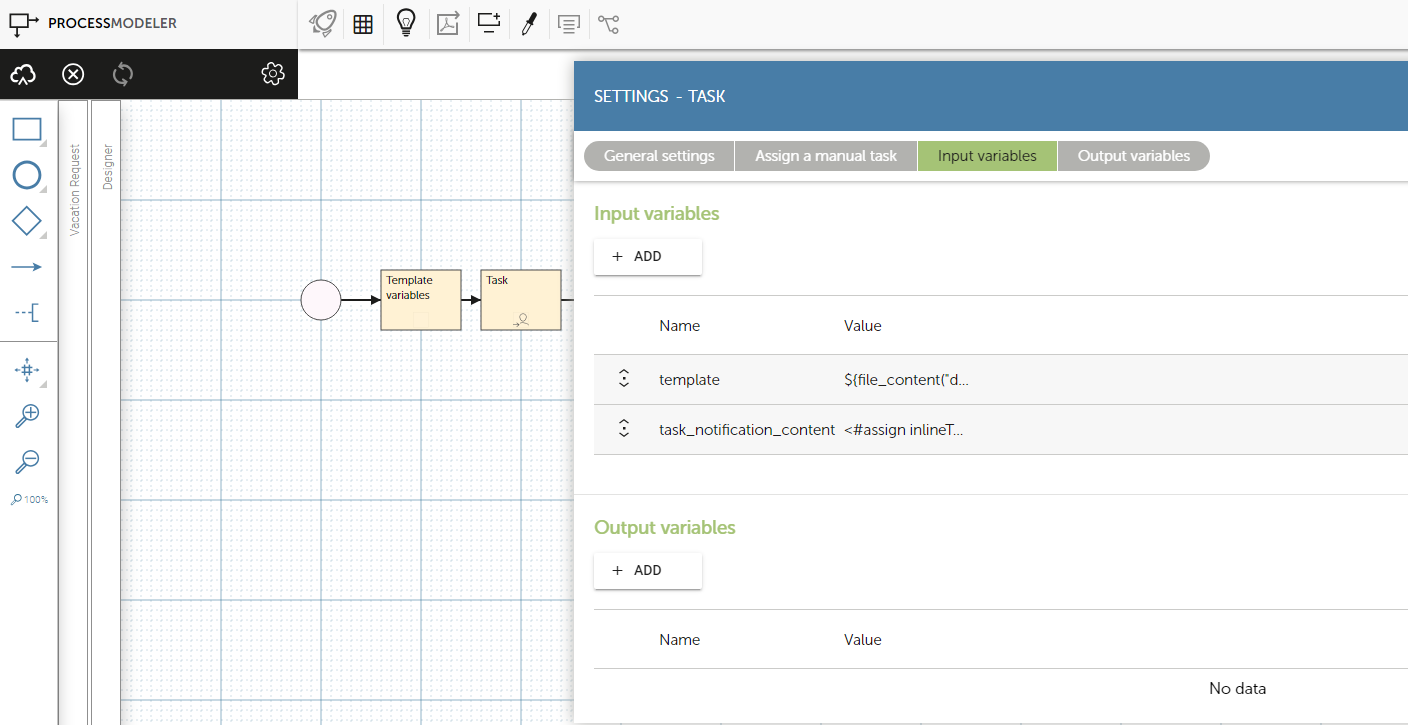
Then we render the Markdown template to an HTML document, by using the interpret Freemarker function:

We first load the content of the template into the template variable:
${file_content("uploaded-file-id","none")}
Here you have to replace uploaded-file-id by the id of the uploaded file, this information is given in the Uploaded files list view of the project.
And then we ask Freemarker to replace the variables and execute any code that would be present in the template:
<#assign inlineTemplate = template?interpret>
<@inlineTemplate />
The trick here is to use the interpret Freemarker function.
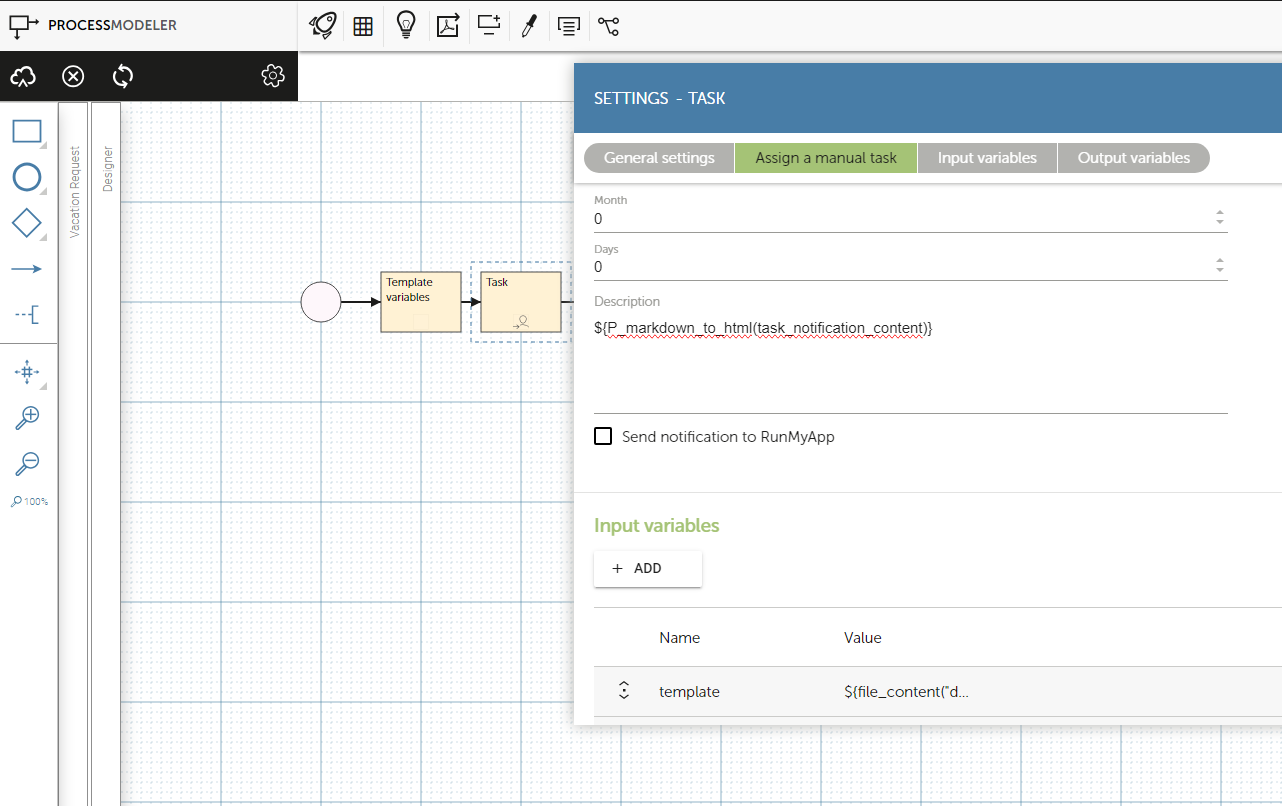
The template content is then accessible through the task_notification_content variable, that we use in the manual task configuration (after checking the Notify by email option):

Here we call the P_markdown_to_html Freemarker function, to get the HTML content, using no specific option, but you can have a look at the function documentation to learn how to apply a customized stylesheet for example.
The user will receive an HTML email to notify him/her of the new task. The Markdown/Freemarker template can be as complex as Freemarker allows it, so that the content may be much more evolved than what we have shown in this tutorial.
See also
The official Markdown syntax
The P_markdown_to_html Freemarker function documentation
The interpret Freemarker function documentation
The project files view