Menu bar
The menu bar allows the display of a customizable menu in the header of one web interface.
Configuration
Header
A header has to be properly configured to the web interface to set the menu bar.
Configuration - Menu bar
The menu bar configuration is a structure (JSON Object) with the following keys:
title: Title of the itemurl: URL of the item (the browser will redirect to this URL when the user clicks on the title).image: Replace the title with an image (this key has to contain a URL of the image).visible:true/false, display or not the item (can be a Freemarker code, ie:${has_right('1234')})option: Define a second menu level. This key has to contain a structure with the same key/value as the main structure.target: Target where the browser will open the URL (ie:_blankto open the url in a new tab)javascript: replaceurl. The browser will execute the Javascript code instead of redirecting to the URL.enabled:true/false, enable or not the item (an item disabled is not clickable).
You can use freemarker in the value of the key but your structure should always be a JSONObject
Note: When specifying the URL value, consider the following:
-
The URL structure varies depending on the web interface engine, such as Application Runner or WIRE.
-
It also differs for public web interfaces.
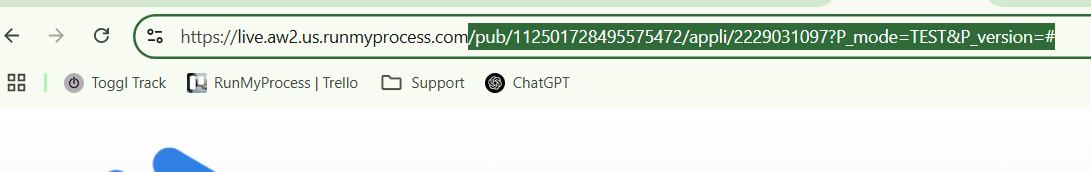
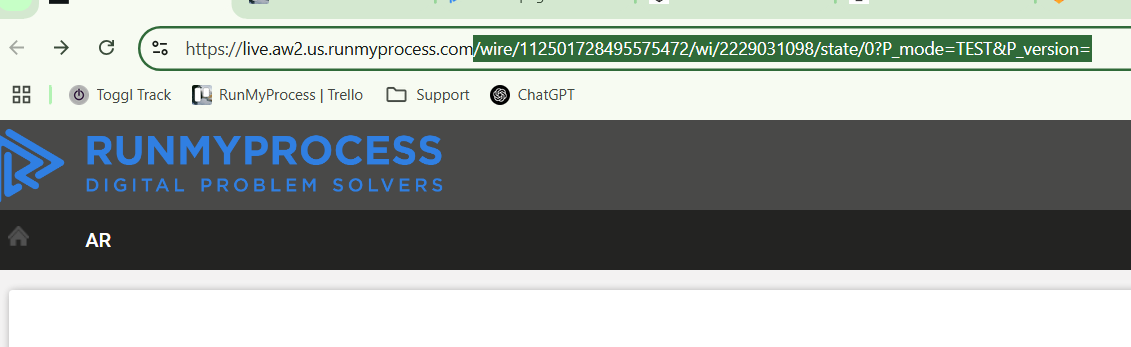
You can copy the URL directly from the web interface, as demonstrated in the images below. Additionally, you can use internal parameters, such as ${P_mode}, to dynamically set values based on the environment.
Example for Application Runner
[{
"title" : "Home",
"image" : "https://rmp-public.s3.amazonaws.com/public/icons/home-icon.png",
"url" : "/pub/112501728495575472/appli/2229031097?P_mode=${P_mode}&P_version=#"
}, {
"title" : "New RFP",
"url" : "/pub/112501728495575472/appli/2229031097?P_mode=${P_mode}&P_version=#"
}, {
"title" : "Reports - My Tasks",
"url" : "/pub/112501728495575472/appli/2229031097?P_mode=${P_mode}&P_version=#"
}, {
"title" : "BackOffice",
"option" : [{
"title" : "Agencies",
"url" : "/pub/112501728495575472/appli/2229031097?P_mode=${P_mode}&P_version=#"
}, {
"title" : "Go To Google",
"url" : "/pub/112501728495575472/appli/2229031097?P_mode=${P_mode}&P_version=#",
"target" : "_blank"
}, {
"title" : "Country",
"url" : "/pub/112501728495575472/appli/2229031097?P_mode=${P_mode}&P_version=#"
}
]
}
]

Example for Wire
[{
"title" : "Home",
"image" : "https://rmp-public.s3.amazonaws.com/public/icons/home-icon.png",
"url" : "/wire/112501728495575472/wi/2229031098/state/0?P_mode=${P_mode}&P_version="
}, {
"title" : "New RFP",
"url" : "/wire/112501728495575472/wi/2229031098/state/0?P_mode=${P_mode}&P_version="
}, {
"title" : "Reports - My Tasks",
"url" : "/wire/112501728495575472/wi/2229031098/state/0?P_mode=${P_mode}&P_version="
}, {
"title" : "BackOffice",
"option" : [{
"title" : "Agencies",
"url" : "/wire/112501728495575472/wi/2229031098/state/0?P_mode=${P_mode}&P_version="
}, {
"title" : "Go To Google",
"url" : "/wire/112501728495575472/wi/2229031098/state/0?P_mode=${P_mode}&P_version=",
"target" : "_blank"
}, {
"title" : "Country",
"url" : "/wire/112501728495575472/wi/2229031098/state/0?P_mode=${P_mode}&P_version="
}
]
}
]

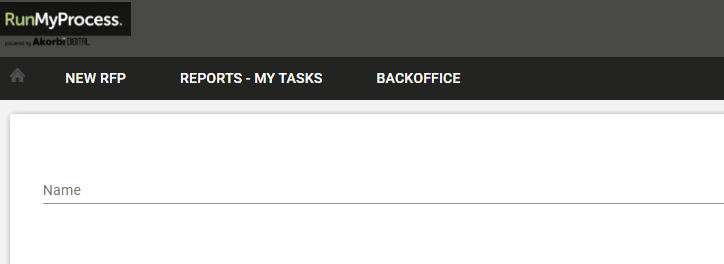
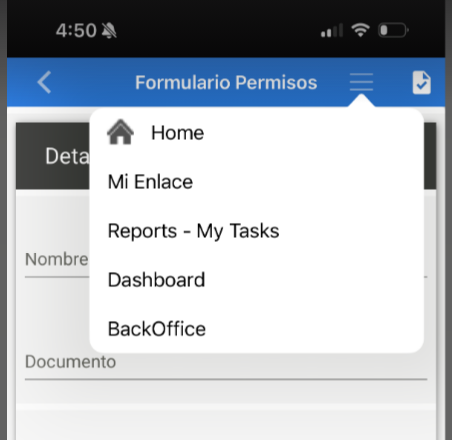
Results