Charts Dashboard
To configure a RunMyProcess dashboard with pie and column charts, we'll use Google Visualisation for chart rendering, and as source of data RunMyProcess reports feeds.
Configure reports
You already have several process instances on your account. Let's create a groupby report corresponding to the PieChart to be displayed.
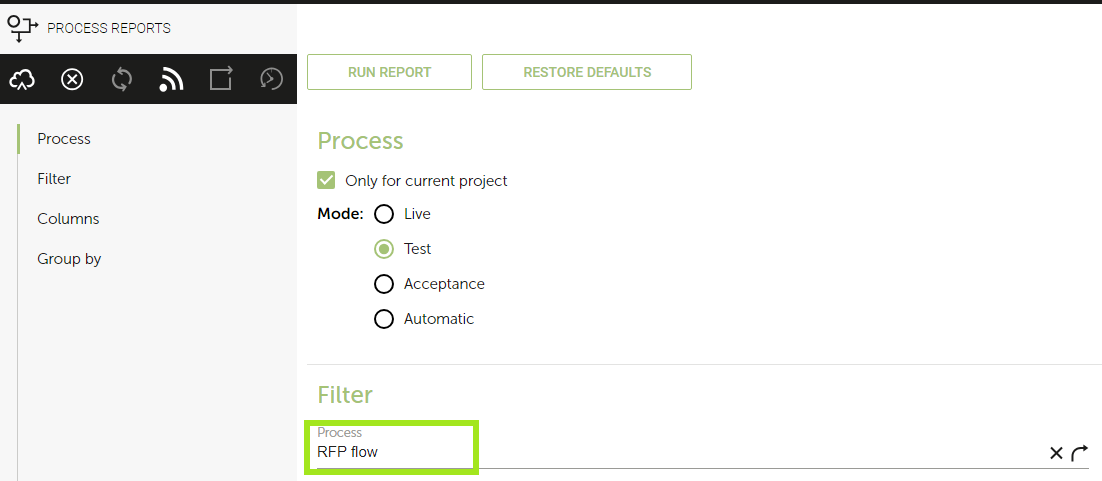
In this example, the main process is 'RFP flow' with a set of measures including 'Company'.
To create a groupby process report to display Nb of RFP by Company:
-
Go to PROJECT > NEW > REPORT > PROCESS REPORT
-
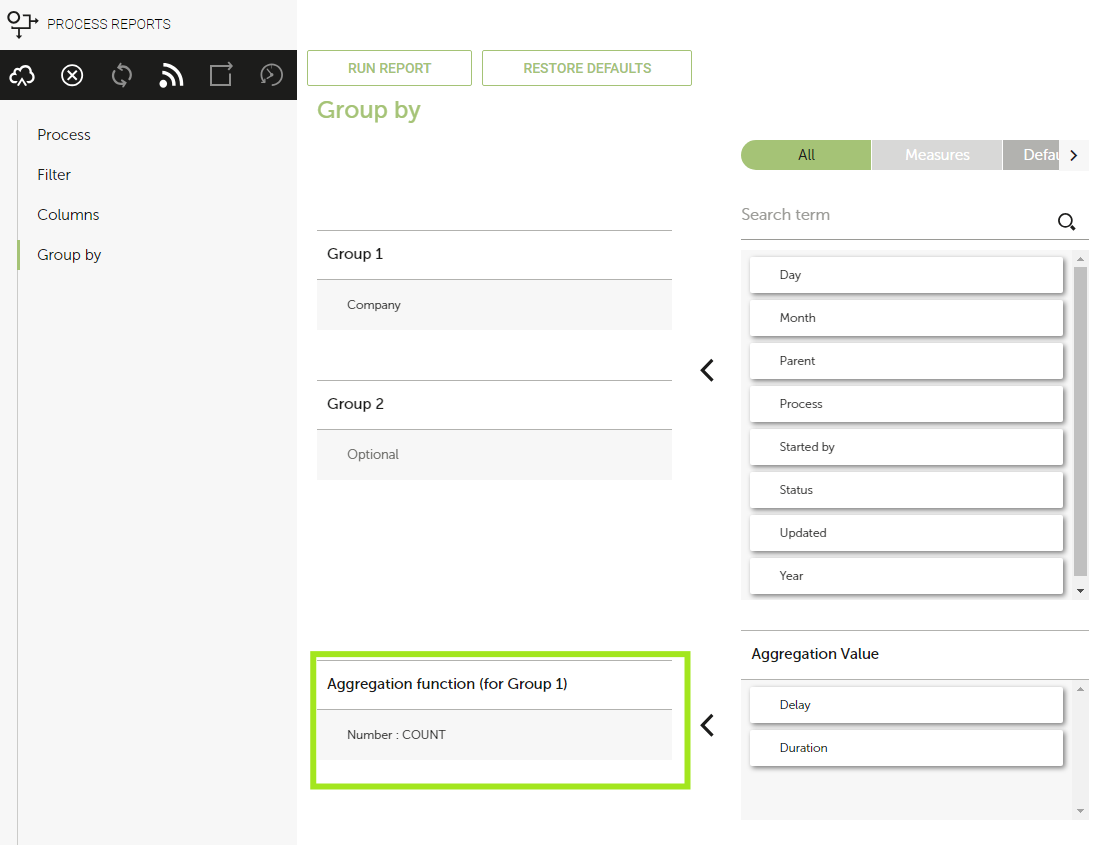
Edit process report configuration:


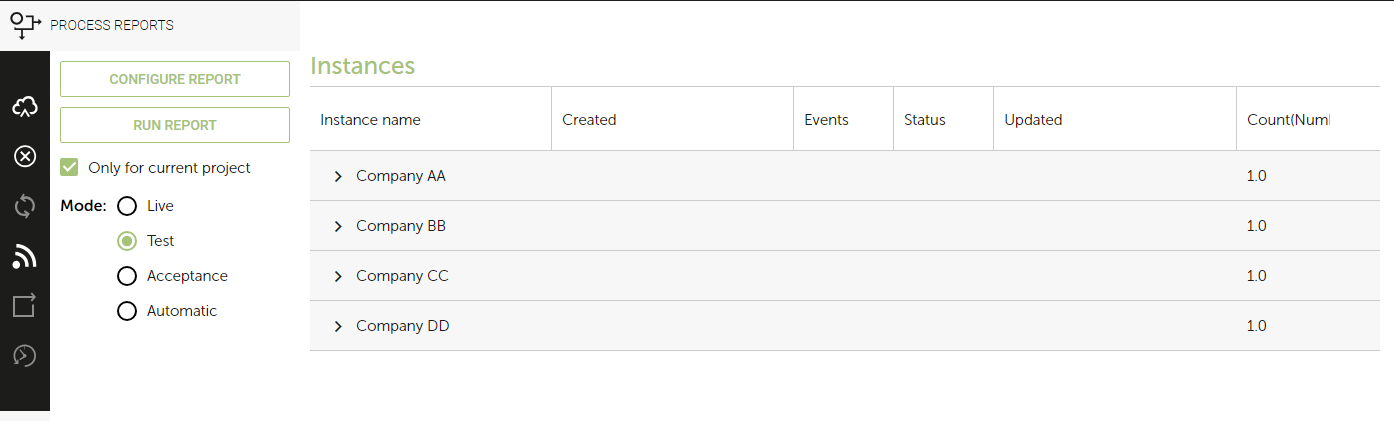
- Then hit 'search result' to display data:

- Then click on rss feed
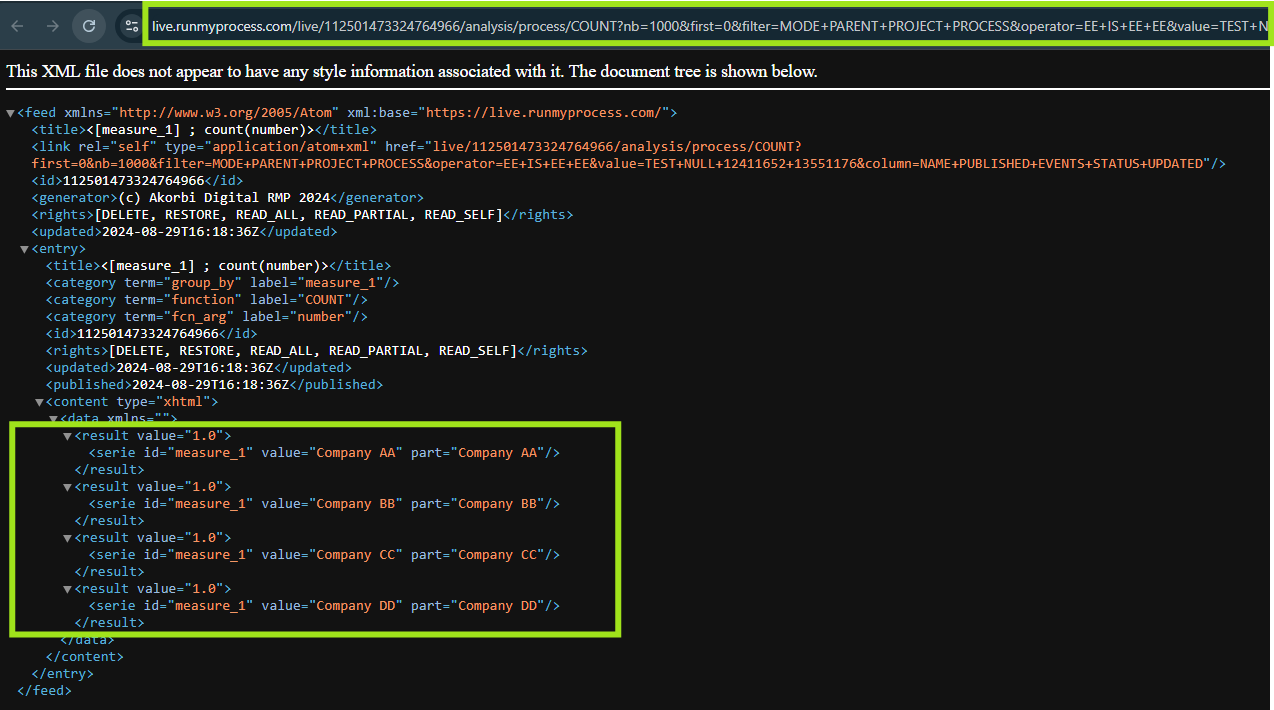
 , this should display rss feed url + feed data in a new tab:
, this should display rss feed url + feed data in a new tab:

- Your feed url should look like:
https://live.runmyprocess.com/live/112501473324764966/analysis/process/COUNT?nb=1000&first=0&filter=MODE+PARENT+PROJECT+PROCESS&operator=EE+IS+EE+EE&value=TEST+NULL+12411652+13551176&column=name%20published%20events%20status%20updated&group=MEASURE_1&field=NUMBER&language=en
- As you can see, it contains all the filters you've configured. Do try to open in a new tab this url adding &media=json at the end:
https://live.runmyprocess.com/live/112501473324764966/analysis/process/COUNT?nb=1000&first=0&filter=MODE+PARENT+PROJECT+PROCESS&operator=EE+IS+EE+EE&value=TEST+NULL+12411652+13551176&column=name%20published%20events%20status%20updated&group=MEASURE_1&field=NUMBER&language=en&media=json
Let's give this url the name json_report_feed_url
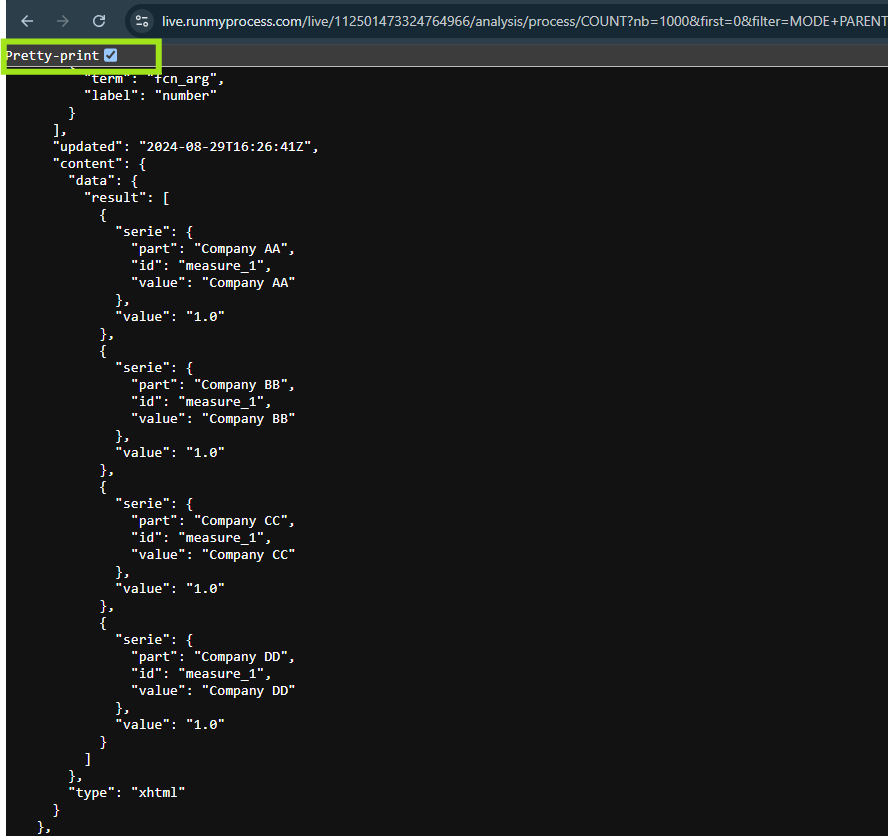
- This should display the same feed with json output (instead of xml output):

Note: if you are a Chrome user, you can use JSONView plugin to pretty print json feed
Now you have your source of data, let's create the webinterface to display the dashboard containing the PieChart
Configure Dashboard webinterface: embed a PieChart
-
Create a new Webinterface, title 'Dashboard'.
-
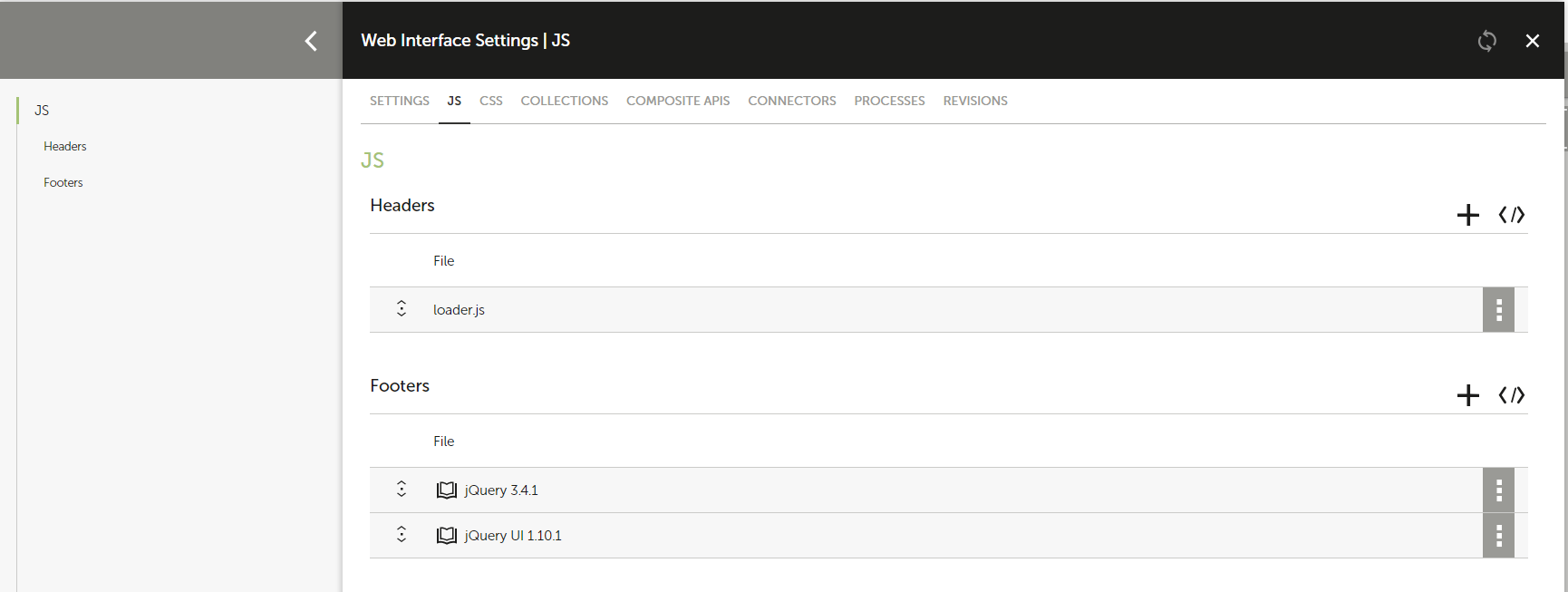
Go to Javascript tab:

Insert as HEADER the google visualisation library
https://www.gstatic.com/charts/loader.js
- Go to the Design tab

Create a html widget with following code:
Code
<div id="chart_div1"><div>
This is the html area to display the PieChart.
Create a hidden split widget
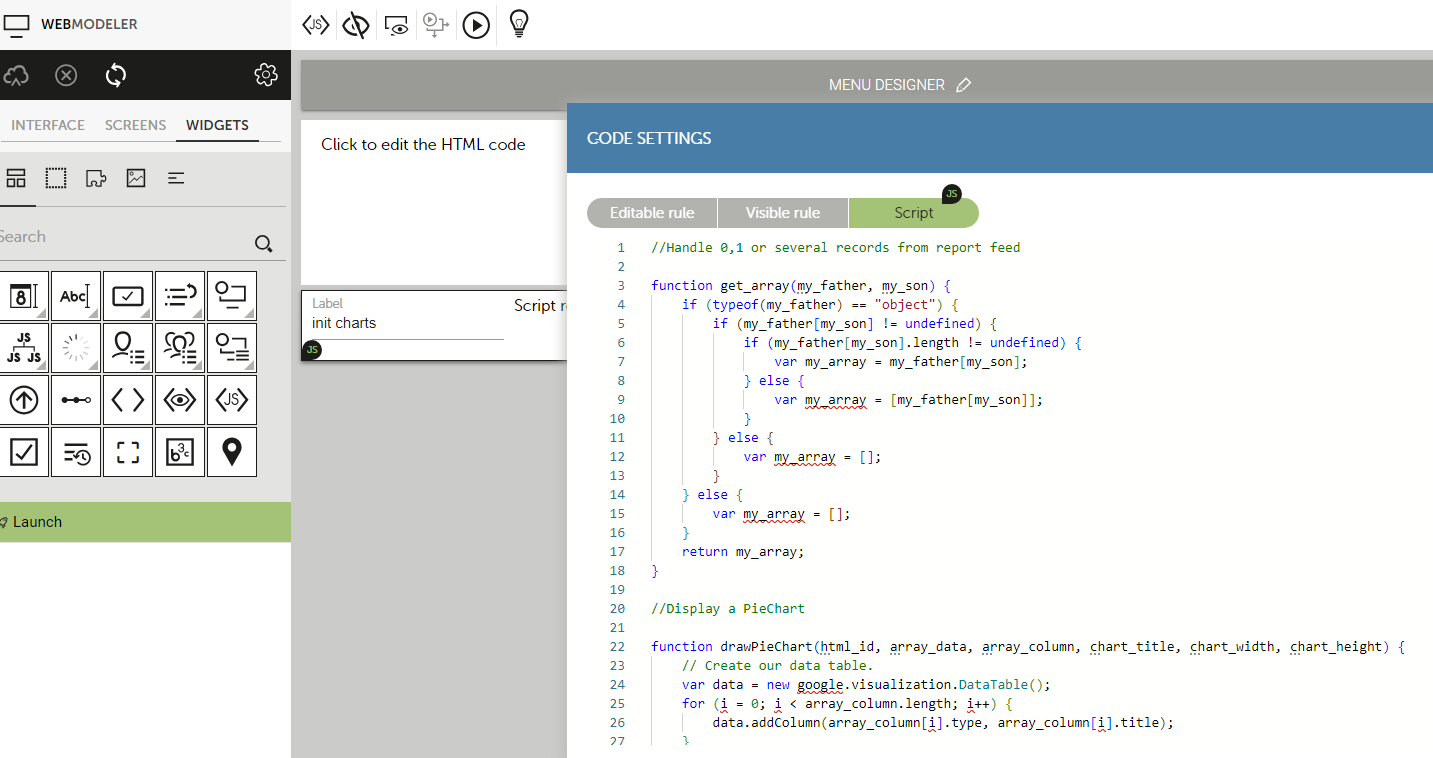
Create a js widget with following code:
Code
//Handle 0,1 or several records from report feed
function get_array(my_father, my_son) {
if (typeof(my_father) == "object") {
if (my_father[my_son] != undefined) {
if (my_father[my_son].length != undefined) {
var my_array = my_father[my_son];
} else {
var my_array = [my_father[my_son]];
}
} else {
var my_array = [];
}
} else {
var my_array = [];
}
return my_array;
}
//Display a PieChart
function drawPieChart(html_id, array_data, array_column, chart_title, chart_width, chart_height) {
// Create our data table.
var data = new google.visualization.DataTable();
for (i = 0; i < array_column.length; i++) {
data.addColumn(array_column[i].type, array_column[i].title);
}
var array_array_data = new Array();
for (i = 0; i < array_data.length; i++) {
array_array_data.push([array_data[i].label, array_data[i].value]);
}
data.addRows(array_array_data);
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.PieChart(document.getElementById(html_id));
chart.draw(data, {
width : chart_width,
height : chart_height,
is3D : true,
title : chart_title
});
}
//Get report feed and then render the PieChart 1
function draw_Pie1() {
$.ajax({
type : "GET",
url : "json_report_feed_url",
data : {},
cache : false,
async : true,
dataType : "json",
error : function () {
alert('Error while loading credits.');
},
success : function (P_result) {
var array_column = [{
"type" : "string",
"title" : "Company"
}, {
"type" : "number",
"title" : "Nb RFP"
}
];
var my_entries = get_array(P_result.feed.entry.content.data, "result");
var array_data = new Array();
for (var i = 0; i < my_entries.length; i++) {
array_data.push({
"label" : my_entries[i].serie.value,
"value" : parseFloat(my_entries[i].value)
});
}
//alert(JSON.stringify(array_data));
var html_id = "chart_div1";
var chart_title = "Nb of RFP by Company";
var chart_width = 0;
var chart_height = 240;
drawPieChart(html_id, array_data, array_column, chart_title, chart_width, chart_height);
}
});
}
//init charts
draw_Pie1();
In red, the code to replace:
-
charts labels/title
-
json_report_feed_url (cf previous chapter)
-
chart_div1 if you used a different name
Save your webinterface and preview it.
Note: Every chart will need its associated chart_divXX id to be diplayed.
Note2: To create another PieChart, it's just about adding another draw_Pie2() function and include another chart_div2 html div.
Other charts: embed a ColumnChart
Column chart can be displayed using the same data feed. You just need a group by report as for the PieChart.
To render a ColumnChart you can add the 2 following functions to previous script:
Code
//Display a ColumnChart
function drawColumnChart(html_id, array_data, array_column, chart_title, chart_width, chart_height) {
// Create our data table.
var data = new google.visualization.DataTable();
for (i = 0; i < array_column.length; i++) {
data.addColumn(array_column[i].type, array_column[i].title);
}
var array_array_data = new Array();
for (i = 0; i < array_data.length; i++) {
array_array_data.push([array_data[i].label, array_data[i].value]);
}
data.addRows(array_array_data);
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.ColumnChart(document.getElementById(html_id));
chart.draw(data, {
width : chart_width,
height : chart_height,
is3D : true,
title : chart_title
});
}
//Get report feed and then render the ColumnChart 2
function draw_ColumnChart2() {
$.ajax({
type : "GET",
url : "json_report_feed_url2",
data : {},
cache : false,
async : true,
dataType : "json",
error : function () {
alert('Error while loading credits.');
},
success : function (P_result) {
var array_column = [{
"type" : "string",
"title" : "Company"
}, {
"type" : "number",
"title" : "RFP amount"
}
];
var my_entries = get_array(P_result.feed.entry.content.data, "result");
var array_data = new Array();
for (var i = 0; i < my_entries.length; i++) {
array_data.push({
"label" : my_entries[i].serie.value,
"value" : parseFloat(my_entries[i].value)
});
}
//alert(JSON.stringify(array_data));
var html_id = "chart_div2";
var chart_title = "RFP amount by Company";
var chart_width = 0;
var chart_height = 240;
drawColumnChart(html_id, array_data, array_column, chart_title, chart_width, chart_height);
}
});
}
The same red code has to be replaced.
To both render PieChart & ColumnChart:
Code
//init
draw_Pie1();
draw_ColumnChart2();
Enjoy!!