How to use collection data in a Array
First, read the tutorials:
Goal
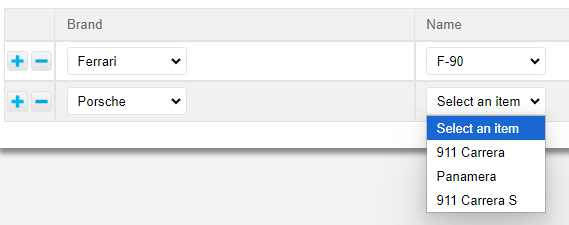
Let's configure 2 linked lists in an array: in every row, a list of car brands (col1), and a list of car names from the selected brand (col2).

Concept
Creating linked lists in the array widget is the same as out of the array. You just have to set dynamically the variable name of the variable based lists.
An array widget is a set of columns. Each column has a specific widget type. As from a row to another on the same column, the content of the variable based list may be different, the variable names they rely on must be different.
The concept is to set dynamically the names:
Column 'Name': 1st cell: vb_name = vb_car_0, 2nd cell: vb_name = vb_car_1 etc...
Design
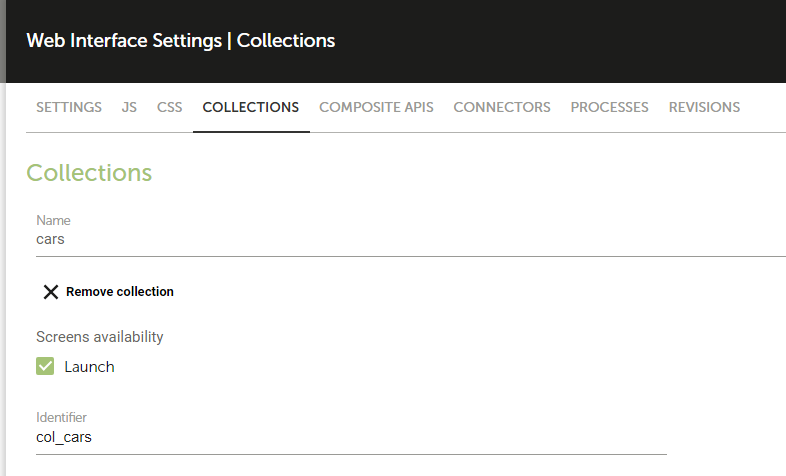
Go to Collections:
- plug the collection cars.
- the identifier will be col_cars.

Go to Design:
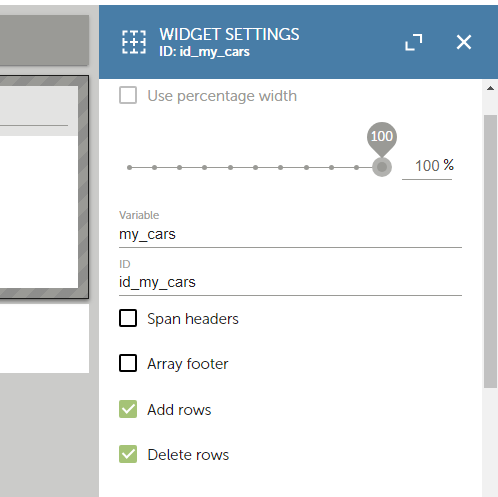
Create a new webinterface and add an array widget:

- variable my_cars
- identifier id_my_cars
-
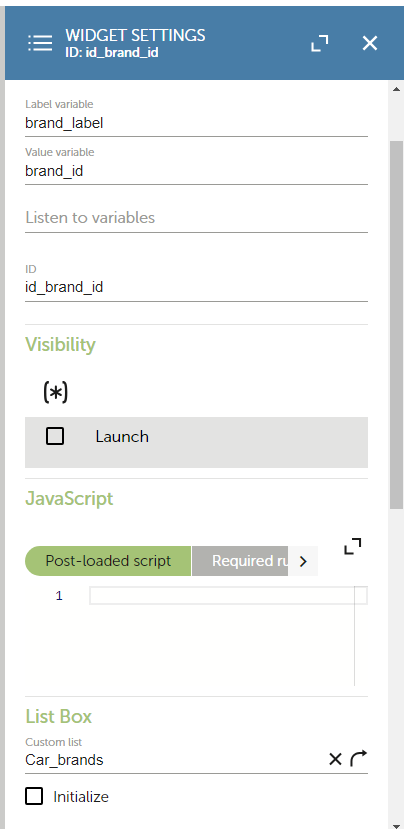
1st column
- label: 'Brand'
-
type: 'List'
- Type: 'Custom list'
- List: 'Car brands'
-
value variable: brand_id
- label variable: brand_label

-
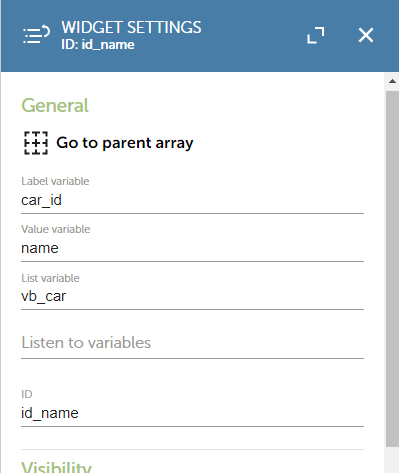
2nd column
- label: 'Name'
-
type: 'List'
- Type: 'Variable based'
- List variable: vb_car (it won't be used. Just don't leave that field empty)
- value variable: name
-
label variable: car_id

-
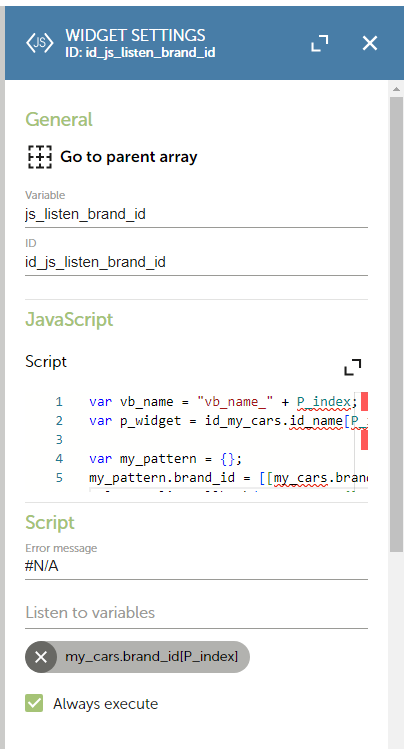
3rd column
- label: 'js listen brand_id'
- type: 'Javascript'
- make it invisible
- Listen to variable: my_cars.brand_id[P_index]

- Script as below
Code
var vb_name = "vb_name_" + P_index;
var p_widget = id_my_cars.id_name[P_index];
var my_pattern = {};
my_pattern.brand_id = [[my_cars.brand_id]][P_index];
col_cars.listCallback(my_pattern,{},set_list_names(vb_name,p_widget),get_names_ko);
Note: this javascript will listen to the 'Brand' cell on the same row ([[my_cars.brand_id]][P_index]), then will retrieve associated car names from the collection and set the result in the 'Name' cell on the same row (id_my_cars.id_name[P_index]).
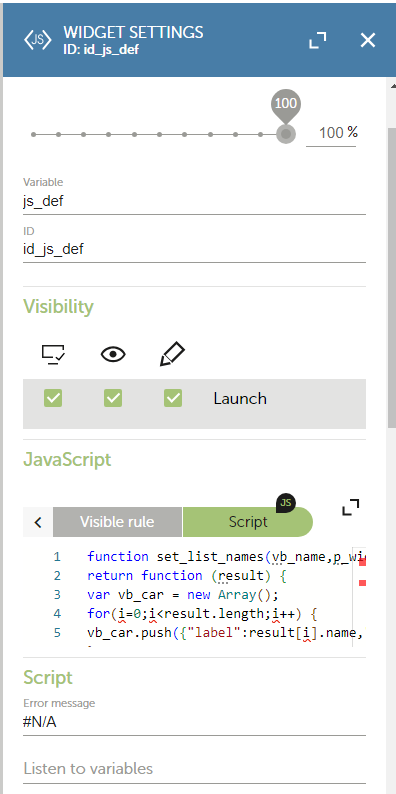
When the call to the collection is performed, it will then call &set_list_names or get_names_ko functions. Let's define them in a js widget included in a split widget at the bottom of the webinterface.

Label as 'js def' and script as below:
Code
function set_list_names(vb_name,p_widget) {
return function (result) {
var vb_car = new Array();
for(i=0;i<result.length;i++) {
vb_car.push({"label":result[i].name,"value":result[i].car_id});
}
// set the name of the variable of the variable based list
p_widget.setListVariableName(vb_name);
// set the value of the variable of the variable based list
var a = new RMP_List();
a.fromArray(vb_car);
RMPApplication.setList(vb_name,a);
// refresh the list (required only for array widgets)
p_widget.loadList();
}
}
function get_names_ko(result) {
//Error while retrieving cars from brand_id
alert("ko " + JSON.stringify(result));
}
It's done: give it a try!