Composite API Example
A composite API is a sequence of tasks that runs synchronously and which execution path is not persisted. (@see Composite API Technical Description)
This tutorial will show you how to configure a composite API within a web interface or within a process with a precise example: a composite API that retrieves data from a Google Spreadsheet on a given Spreadsheet ID.
Inputs and Outputs
Here's what we will need as input data to use in the API composite:
- spreadsheet_id (The id of the spreadsheet we want to get its details).
And here's what the composite will return as a result:
- values (an array with the data from the different rows and columns).
Import Connectors
Before creating the Composite API, we will need to import two connectors into our project. The First one will allow us to login to Google and the second one to retrieve the spreadsheet details.
You will find the two connectors in the library under:
1. Google Oauth2 authentication (Provider's name)
- Refresh access token (Connector's name)
2. Google Sheets v4 (Provider's name)
- Get all sheet data [v4] (Connector's name)
More details on how to import a connector.
Create The Composite API
Now in the project, create a new Composite API.
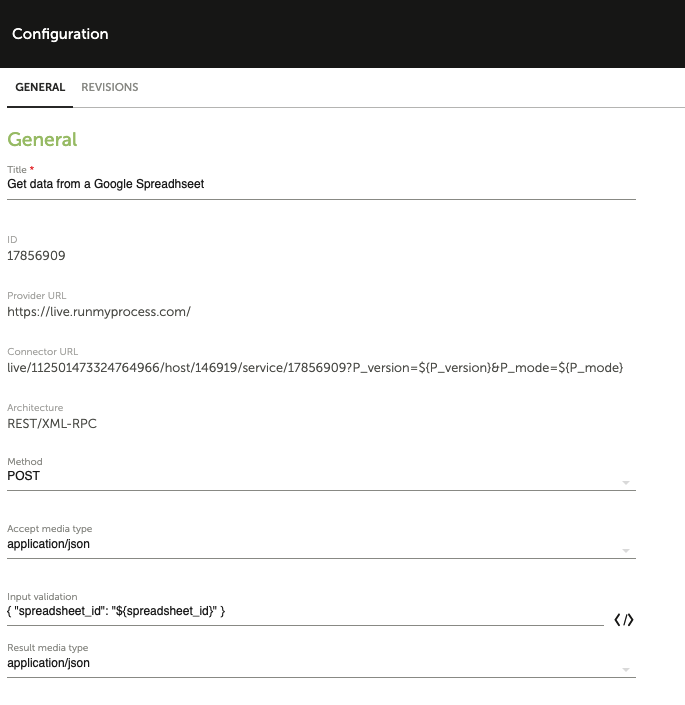
In the Configuration tab:
(1) Choose application/json as Accept media type. That means Input validation field must be a json
(2) Add in the Input Validation the following code:
{ "spreadsheet_id": "${spreadsheet_id}" }
(3) Choose application/json as Result media type.
Do not forget to add a description of the input and output of your composite API to make it easier for you to remember them once you need to use this composite API again later.

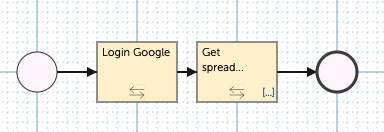
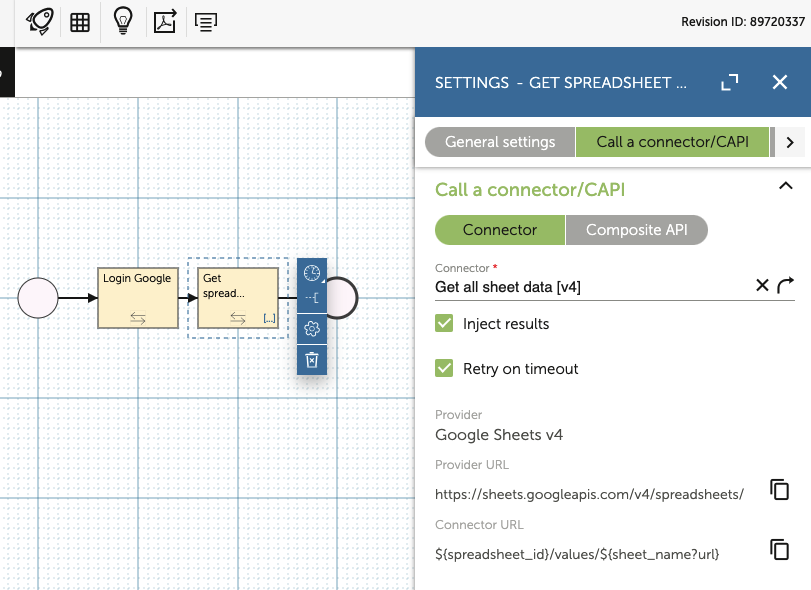
Go to the design tab. Your final composite API will look like follow:

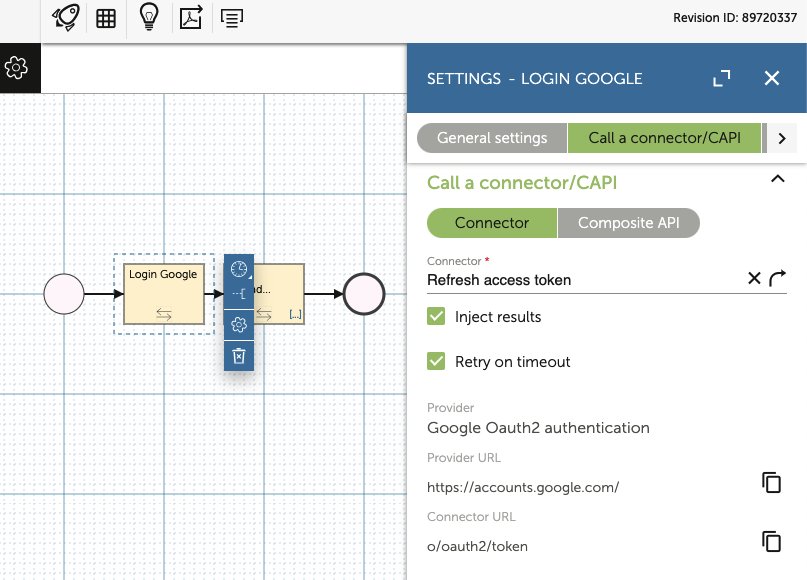
Login To Google
Click on the first yellow box, configure the Type as Connector and choose the connector you've imported. In this case its called Refresh access token.

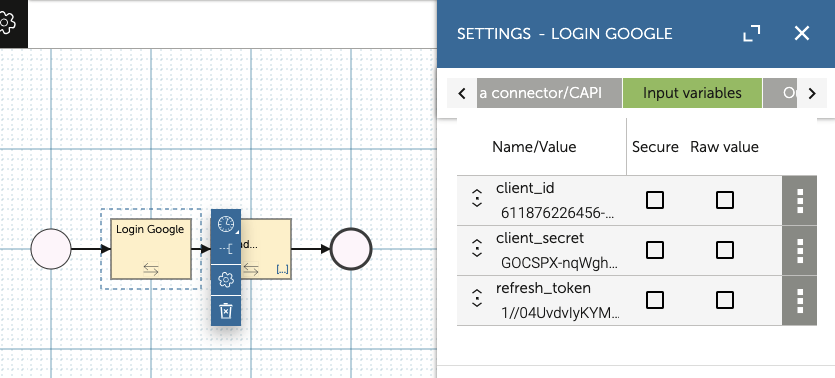
Once your connector is connected, you will see in the input variables tab that three variables were automatically generated : client_id, client_secret and refresh_token.

That means that the connector needs to be provided values for these variables in order to work. Replace them with your own credentials.
Get Accounts Details
Click on the second yellow box, configure the Type as Connector and choose the other connector you've imported. In this case its called Get all sheet data [v4].

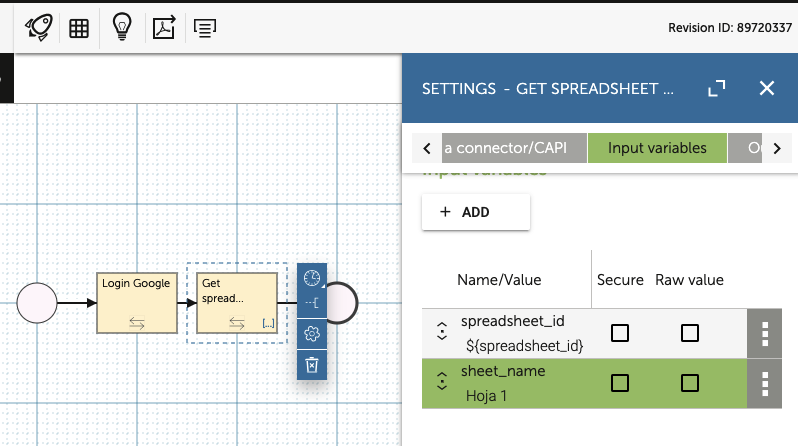
Once your connector is connected, you will see in the input variables tab that two variables were automatically generated : spreadsheet_id and sheet_name.

That means that the connector needs to be provided values for these variables in order to work.
Trigger The Composite API
Web Interface
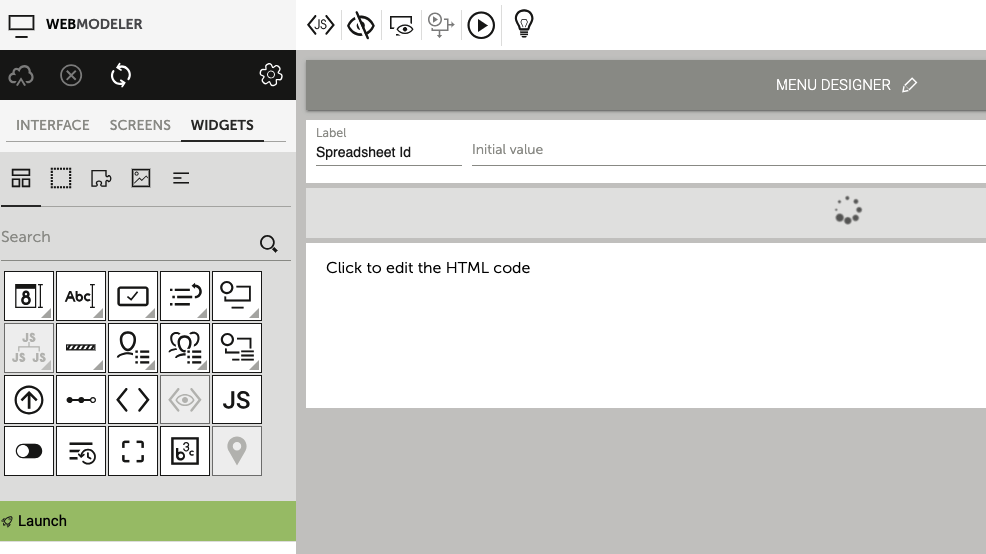
Create a new Web interface. In the design tab do as follow:

(1) Add a text input:
- Label 'Spreadsheet Id'
- Variable spreadsheet_id
(2) Add a spinner widget:
- identifier : id_spinner
(3) Add an HTML widget :
- identifier : id_html
(4) Add a custom JS file containing the following code:
function load_data(values){
let result = JSON.stringify(values);
id_html.setHtml(result);
id_spinner.setVisible(false);
}
function ok(P_computed){
load_data(P_computed.values);
id_spinner.setVisible(false);
}
function ko(P_error){
alert(JSON.stringify(P_error));
id_spinner.setVisible(false);
}
RMPApplication.addListener((varName, varValue, P_index) => {
var input = {"spreadsheet_id":RMPApplication.get("spreadsheet_id")};
var options = {};
id_spinner.setVisible(true);
id_capi.trigger(input, options, ok, ko);
RMPApplication.removeListener( () => {
console.log("Listener removed");
});
});
After entering your spreadsheet id,the variable will trigger the script above and by that triggers the composite API.
By default, all composite APIs are triggred asynchronously. If you need synchronous requests, set the option asynchronous to false;
var options = {"asynchronous":false}. However, asynchronous requests should be preferred to synchronous requests for performance reasons.
Synchronous requests are not available for web interfaces that do not have JQuery library.
Synchronous requests have been deprecated by some browser vendors, their support may be completely removed in next releases.
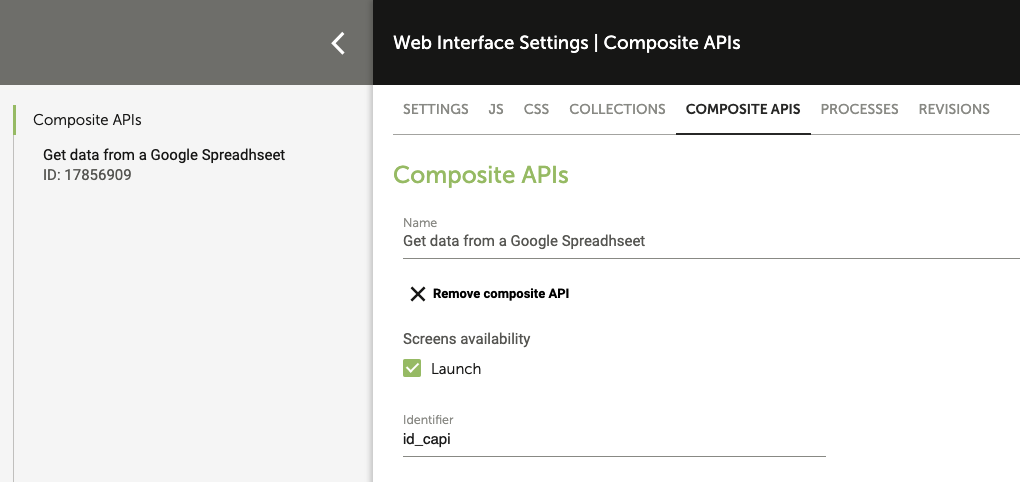
Now go to the web interface settings and the API call tab. Choose the API you have created before, set the ID to id_capi.

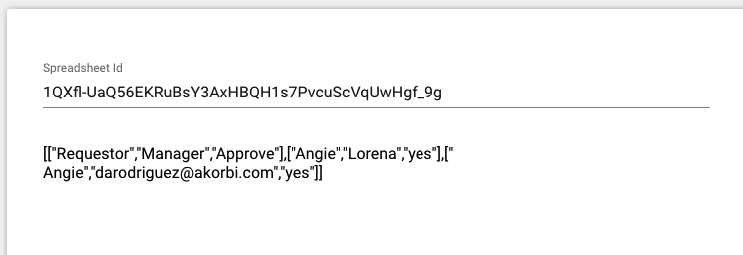
Now test your web interface, enter your spreadsheet id and wait, you'll have a similar result:

Process
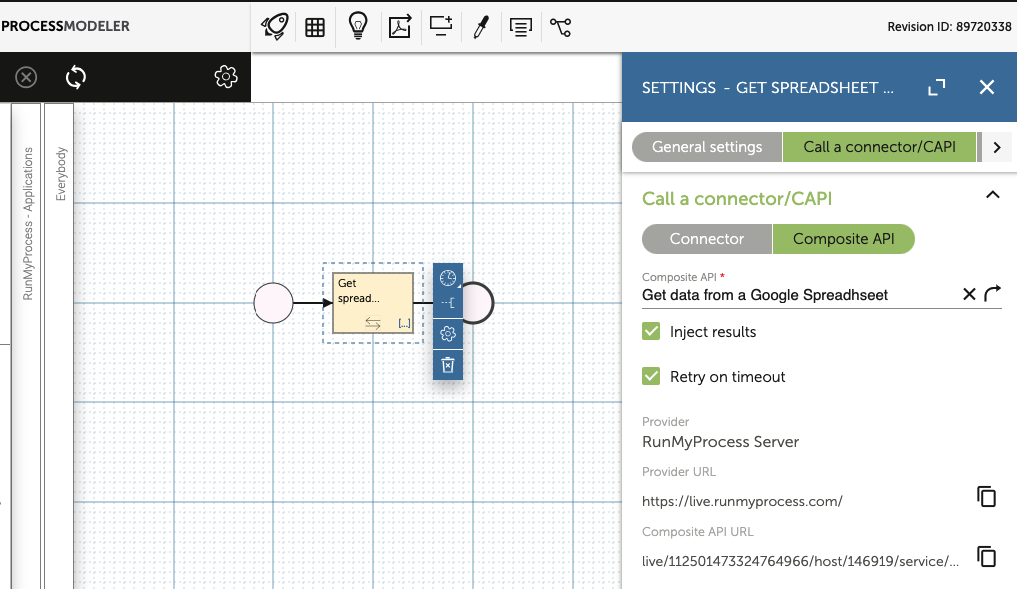
Create a new process and design as follow. Choose your composite API:

Once your connector is connected, you will see in the input variables tab that the variable you have defined earlier in your composite API as an input variable was automatically generated : spreadsheet_id.

That means that the connector needs to be provided value for this variable in order to work.
Third Party
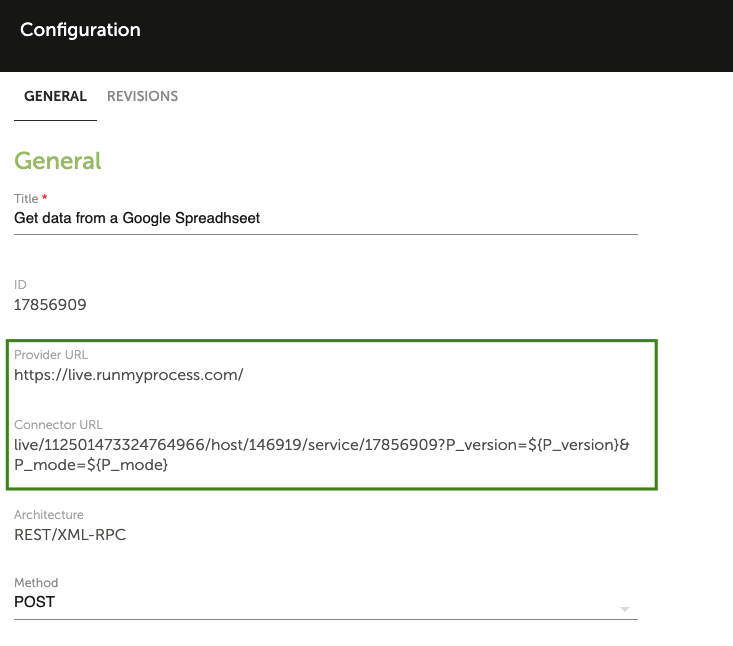
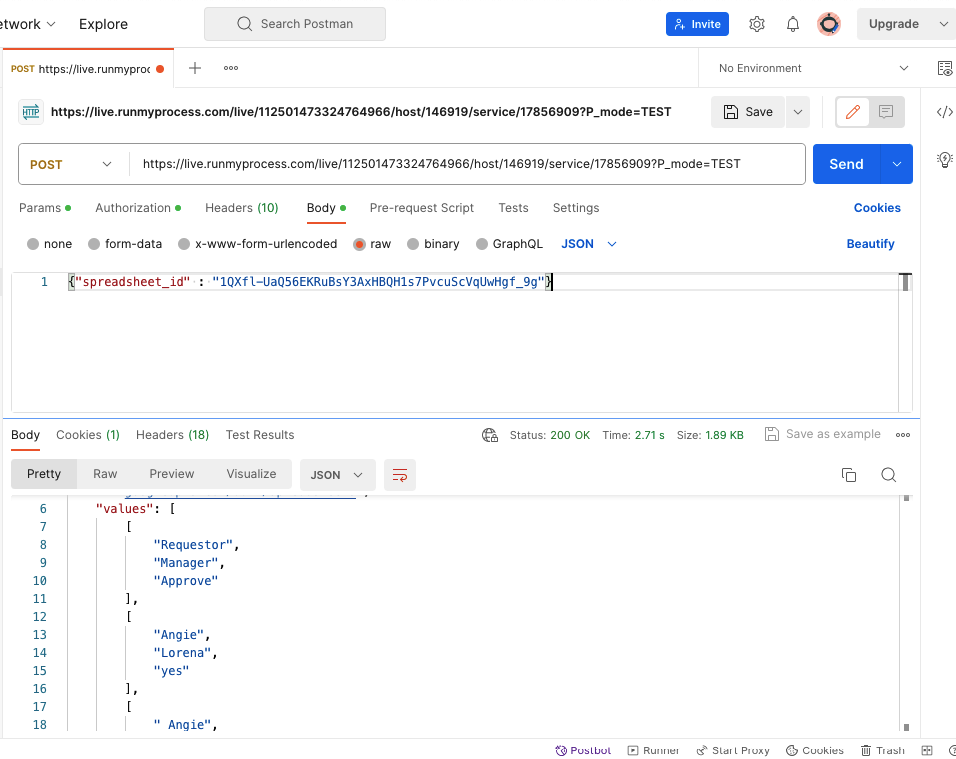
In order to trigger a composite API from a third party system, you need to be first of all authenticated: use a basic authentication (login/password). In this example, you will need to do a POST on the url of your composite API. You'll find this url in the configuration tab of your composite API under "connector url".

Here's the needed configuration:
contentType : "application/json"
Accept : "application/json"
Body: {"spreadsheet_id" : "1QXfl-UaQ56EKRuBsY3AxHBQH1s7PvcuScVqUwHgf_9g"}
That's what you'll see in the dev console:

Debugging and Maintenance
Since the composite API execution path is not persisted, the test and debug should be thought very differently from what is done with processes.
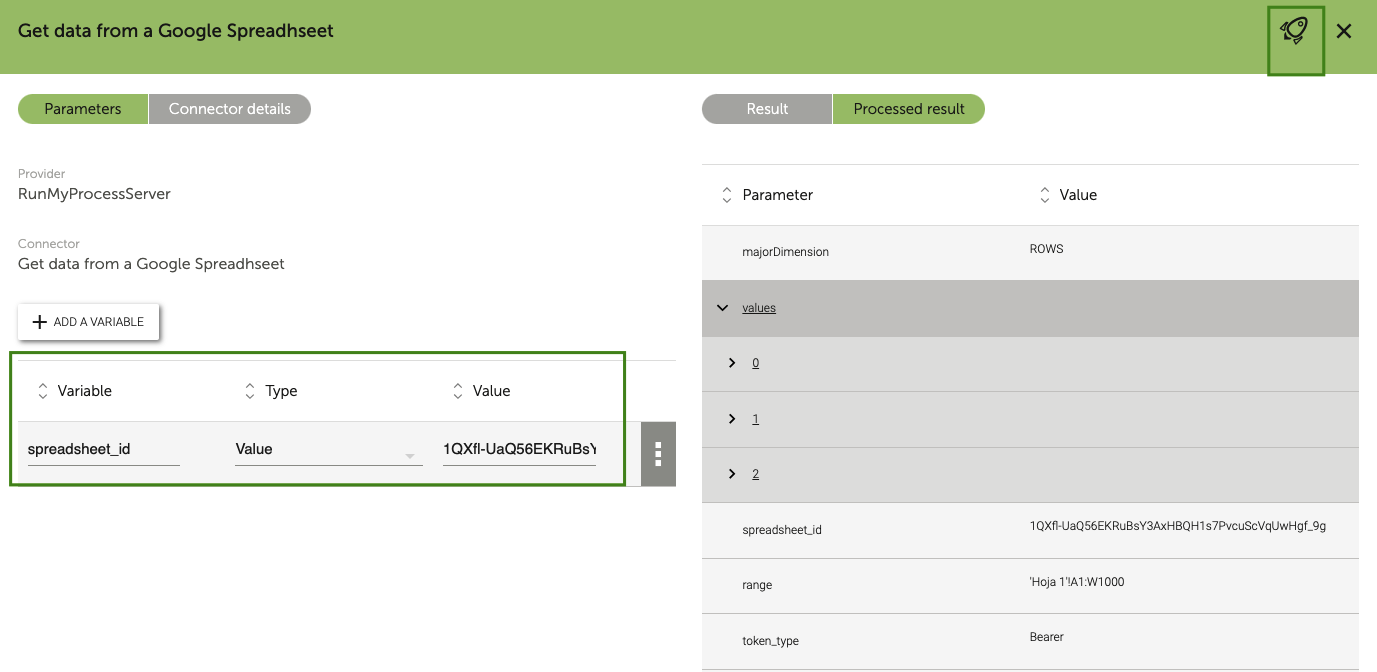
Testing your Composite API
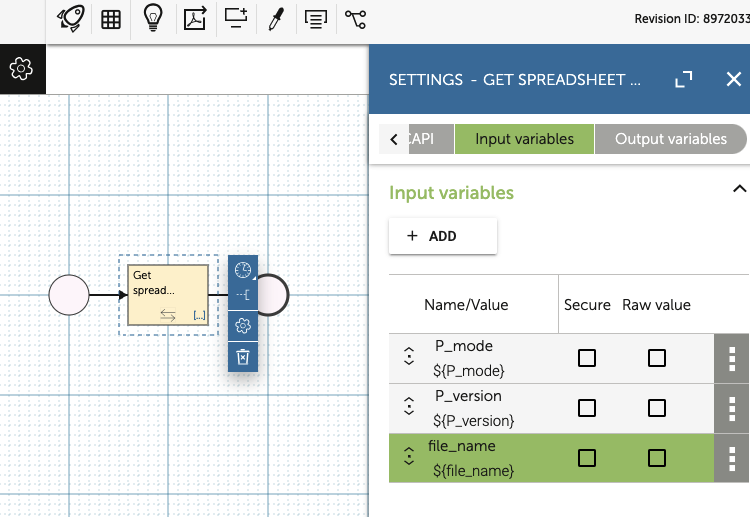
In order to test the composite API you need to add the variables used in input for the composite API. In the example above, the input variable was spreadsheet_id:
Once you've configured your variables, click on the launch test button. If the Composite API is successful, the result will be shown on the left panel in the Result and Processed Result tabs.

If the Composite API fails, the error code and the error message can be retrieved in the Processed Result tab.
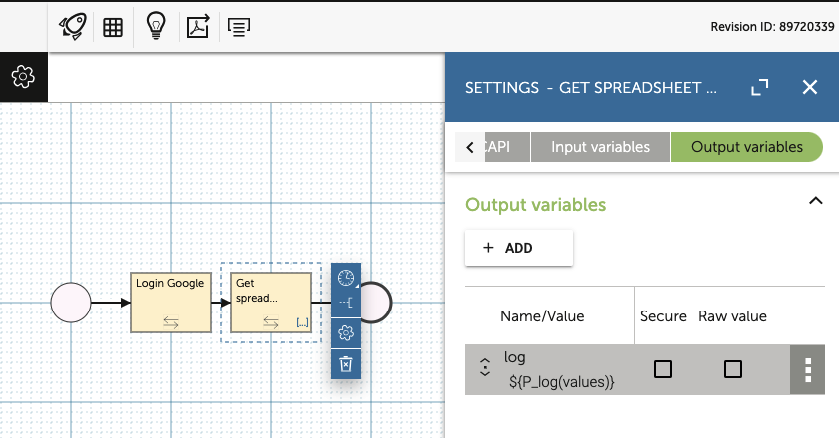
Debugging your Composite API
If you want to track the result of values variable, you can also add the following output variable on the second box:

This will create a custom log in the Logs Application with a level FINEST.
Date : "2015-04-06 12:00:01"
Log Level : FINEST
Message : 12345678910
Process ID / Composite API ID : xxxx
Project ID : xx
Request ID : xxxxxx-xx-xxxx-xxxx-xxxxxx
Retrieving errors
Unhandled errors can be retrieved in account logs, whatever the trigger used to launch the Composite API (Tester, Web Interface, Process task) or the execution mode (LIVE, ACCEPTANCE, TEST). When the execution of a composite API fails, the error is logged and can be searched for in the Composite API Logs tab of the Logs Application.
The platform also provides a freemarker methods throw that enables you to throw an error and stop the execution.
Let's imagine that we want to abort the execution of the composite API described above when the retrieved spreadsheet_id is equal to 1253648513589 and throw the following message to the user :
The id of the chosen spreadsheet won't be given for security reasons, please try another account name.
To do this, all you'll need to do is add a new variable as an output of the second box with the following code:
<#if spreadsheet_id=="1253648513589">
${throw("The id of the chosen spreadsheet won't be given for security reasons, please try another account name.")}
</#if>
In order to test this error, launch your composite API by clicking on the launch test button as shown above. The execution will return an error code 400 and the error message you've configured in the throw method:
Depending on trigger of the Composite API, the error can also be retrieved in the execution context.
- If the composite API is called as a listener in a web interface, the error message will be returned in a
P_errorvariable. - If the composite API is triggered by a process task, the error message will be returned to the request
P_messagevariable.